5 примеров usability-анализа Landing Page, и чему мы можем у них научиться
Большинство маркетологов тратят большую часть своего времени и бюджета на привлечение посетителей на свои сайты и Landing Page, и очень малая часть времени уделяется тому, чего посетители могут достичь на этих страницах. Судя по статистике, компании в среднем тратят 92$, чтобы привести посетителей на сайт, и только 1$ из бюджета – чтобы сконвертировать их в покупателей (по данным Eisenberg Holdings). Этот недостаток внимания и инвестиций в оптимизацию LP — огромные потерянные возможности для компаний.
Учимся у других
Неплохое начало для старта оптимизации ваших собственных сайтов – это посмотреть на другие примеры LP и на их ошибки, которые совершают многие компании каждый день. В этой статье я рассмотрю 15 распространенных ошибок на посадочных страницах и предложу различные тесты, которые можно провести для увеличения конверсии.
6 элементов, которые должны присутствовать в каждом дизайне LP
- Call To Action (CTA) – это самая важная часть LP, т.к. это и является конечной целью, действием, которое вы хотите получить от посетителя. CTA должен быть, естественно, первым объектом, который видит пользователь. Целевые действия на LP с четким действием (например, подписка, запрос контактной информаций, загрузка документа, запрос на демо-доступ или покупка сейчас). Призыв к действию должен отражать только то действие, которое вы можете совершить на целевой странице, а это означает, что нужно удалить любые меню или ссылки на этой странице. СТА следует отделять от всех остальных элементов на странице – с помощью высокого контраста, ярких цветов и местоположения. Также сделайте CTA ясным, чтобы посетитель понимал, что получит, когда нажмет на него.
- Message. (в русском языке нет подходящего аналога для перевода, поэтому мы решили оставить это слово в оригинале, или иногда заменять словом «сообщение»). Эффективная посадочная страница говорит нам о бенефитах и выгодах (для посетителя), а не о своих особенностях. Хороший message рассказывает покупателям о том, какие изменения они увидят в своей ежедневной жизни вместе с вашим продуктом, а не то, какой восхитительный ваш продукт сам по себе. Также это сообщение должно восприниматься за секунды. Преподносите четкую информацию, чтобы позволить посетителю быстро принять решение. Ключом к высокой конверсии является понимание для посетителя, какие именно бенефиты посетитель получит при совершении целевого действия.
- Форма регистрации. Если цель на вашей странице приводит лиды или контактную информацию, ваша LP будет иметь форму регистрации. Создание эффективной и высококонверсионный формы регистрации включает в себя несколько факторов, например:
- Минимизируйте свой запрос – запрашивайте так мало информации, как только возможно.
- Будьте точны – объясняйте причину, почему вы вдруг запрашиваете подписку или регистрацию.
- Call to action – убедитесь в том, что ваш CTA ясен и понятно объясняет следующие шаги, которые нужно сделать для совершения целевого действия.
- Описывайте шаги – помогайте посетителям понять, где они находятся сейчас, и куда они собираются. Используйте индикаторы, поля с объяснениями и не удивляйте их неожиданными сообщениями.
- Подключайте подсписку/регистрацию через соцсети – это помогает минимизировать необходимые входящие вопросы для посетителей. Есть еще много советов, и мы их обсудим дальше в статье, когда будем глубже копаться в наших примерах LP.
- Структура страницы. Внешний вид, чувства, которые она вызывает и общая структура посадочной страницы будет иметь большое влияние на то, как она сработает и, в конце концов, на конверсию. Минималистичный дизайн имеет тенденцию конвертироваться лучше, но сначала убедитесь, что ваша «чистая» LP будет иметь и прозрачную навигацию и мало отвлекать внимание. Самый важный контент должен быть расположен вверху страницы. В этом случае пользователю не нужно скроллить страницу, чтобы получить важную для конверсии информацию.
- Изображения. Наш мозг воспринимает изображения в 60 000 раз быстрее, чем текст. Изображения ВАЖНЫ. Картинка лучше тысячи слов, и одно изображение на странице, которое привлекает внимание посетителя, или вызывает у него эмоции, может увеличить и испортить performance.
Вот некоторые вещи, которые стоит держать в уме:
- Используйте картинку, чтобы добавить дополнительное значение: или к бренду, или к контенту.
- Больше смысла, меньше графики.
- Помните о целях посадочной страницы и о целях пользователей и применяйте графику в соответсвующих пропорциях.
- Цвета. Доказано, что цвет имеет сильное влияние на наши эмоции и способности принимать решения. Цвет – это отличный способ вызвать нужную эмоцию за считанные секунды. Помните о психологии цвета при выборе палитры вашей страницы.
Принимая во внимание все вышесказанное, давайте теперь критически посмотрим на следующие страницы и возьмем с ним максимум информации.
GolfLinkd
www.golflinkd.com
Я знаю, что я не целевая аудитория, НО:
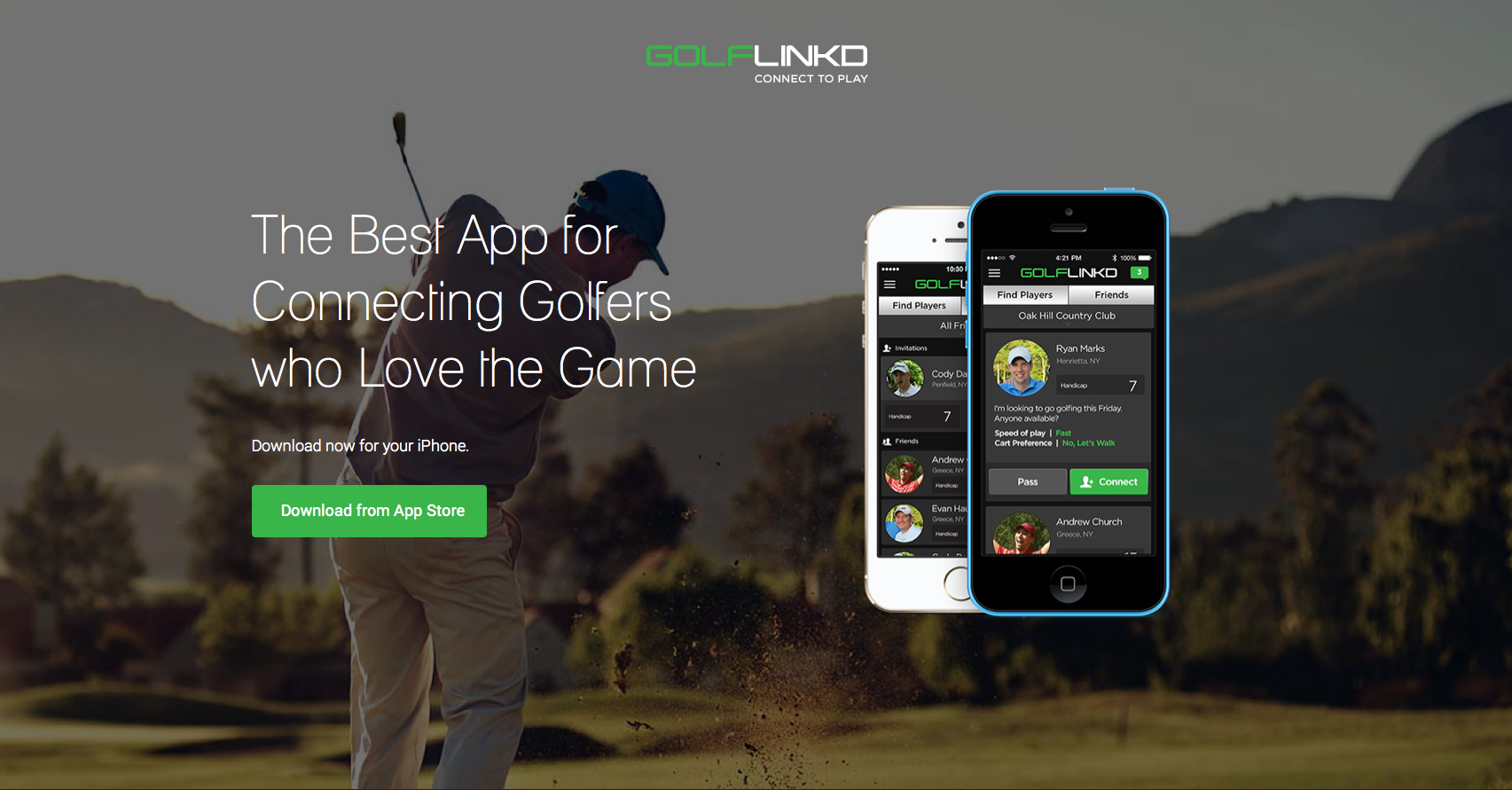
Что здесь есть полезного для меня? Так, это ЛУЧШЕЕ приложение для общения гольфистов. Отлично, но как оно собирается изменить мою жизнь? Прокрутим обратно к разделу «Message» -> оно должно быть о покупателе, а не о приложении. Что в нем есть для пользователя?
Давайте поговорим о картинке – картинка здесь является одним из доминирующих элементов на вашей посадочной странице и может быть использована не только как фон для сообщения, но и обращать внимание пользователя на другие важные элементы. На картинке изображен игрок в гольф спиной к нам (что делает его безличным), но даже более, эта картинка – совсем не притягивающая внимание. Фактически, первое, что видит посетитель на этой странице – это iPhone, а не призыв к действию, что, собственно, мы в первую очередь должны ему показать.
CTA расположен прямо на предназначенной для его совершения кнопке. Ну, этого достаточно. Никто не захочет кликать на чью-то кнопку.
Перестаньте привлекать внимание к вашему лого, и тем более, самое худшее, делать его кликабельным. Это только крадет внимание и время посетителя. Если только вы не Apple или другой бренд-гигант, то нет надобности подсвечивать ваш логотип. Уберите его из центра внимания.
Использование цветов. Зеленый цвет – передает свежесть, чистоту и новые чувства. Зеленый — как цвет природы, и здесь он приятен для глаз.
ЧТО ПРОТЕСТИРОВАТЬ:
- Есть ли у вас картинка, которая отражает/указывает на кнопку call to action? Она будет фокусировать и перемещать внимание посетителей в правильном направлении. Найти изображение, которое работает для гольфа, не так-то и легко.
HookFeed
www.hookfeed.com
Заголовок реально очень расплывчатый. Мои покупатели – это мой бизнес? Что вы делаете? Почему я должен использовать этот продукт? Он не дает мне ни капли информации о том, как это сделает мою жизнь проще. Я не уверен, как сегментируются посетители на этой странице, но есть явный недостаток — отсутствие более глубокого объяснения.
Хорошее использование цитат и отзывов, особенное обращение co-founder. Люди любят, когда другие тоже используют те же продукты и сервисы.
Хороший call to action, контрастирует с остальной страницей, выделяется, и еще это первый элемент, на котором сфокусировался мой взгляд.
Приводящая в замешательство воронка продаж – кнопка CTA отрывает слишком длинный список опций. Вначале вы всего лишь предлагаете попробовать trial-версию, но взамен смущаете посетителей, спрашивая у них слишком много.
2 элемента, которые вы можете протестировать:
- Перед тем, как показывать посетителям список цен, начните с запроса email. Так вы хотя бы сможете связаться с ними, если они уйдут с сайта.
- Как только они вводят свой email адрес, отправляйте их к продукту на сайте, где у вас указан список офферов. В таком случае, посетители будут чувствовать, что они всего в одном шаге от достижения цели (приобретении продукта) и, скорее всего, дойдут до конца воронки.
Present
www.presentapp.co

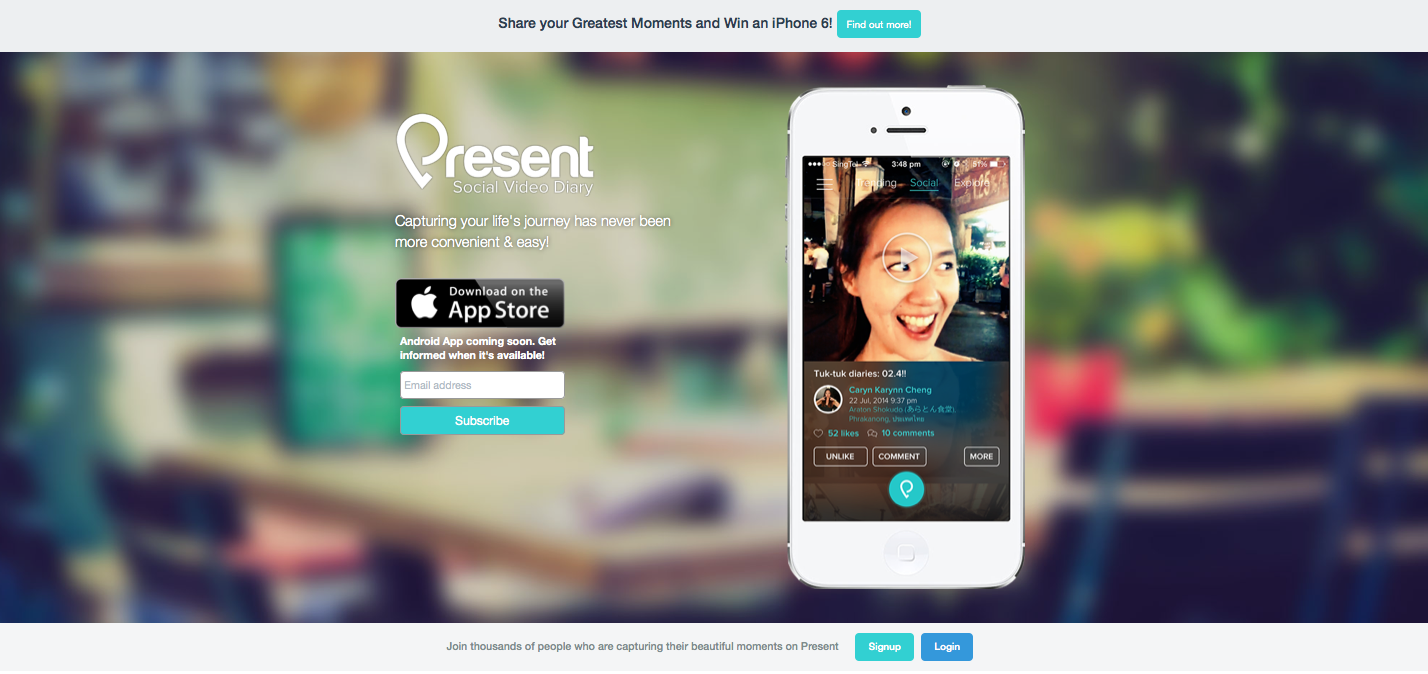
Картинка с девушкой отлично выражает чувство волнения и приключений. Для приложения, которое хочет удивить вас через видео, превращая вашу жизнь в приключение, это прекрасно. Один комментарий: Переверните ее! Пусть девушка смотрит в другом направлении.
Message отличный – “A social Video Diary, capturing your life’s journey.” (а-ля Соцсеть-видео-дневник, захватывающая путешествие твоей жизни»). Я понимаю, что это; я знаю, как это улучшит мою жизнь, и я могу получить это меньше чем за 5 секунд.
Что вы хотите от посетителя? Чтобы он посмотрел больше, загрузил приложение или подписался? Все 3 кнопки на странице имеют одинаковый вес, и не совсем ясно, какая из них целевая.
Что протестировать:
- Поверните изображение девушки, чтобы она смотрела на CTA.
- Попробуйте использовать предложение «Выиграй iPhone 6» как pop-up при выходе с сайта, как последнее предложение, которое может задержать посетителя еще на минутку.
- Если вы хотите собрать подписчиков в приложении Android, вы можете реализовать это следующим образом: простая ссылка под кнопкой «Download App» c вопросом «Android user?», клик на которую открывает отдельное окно подписки.
StampReady
www.stampready.net

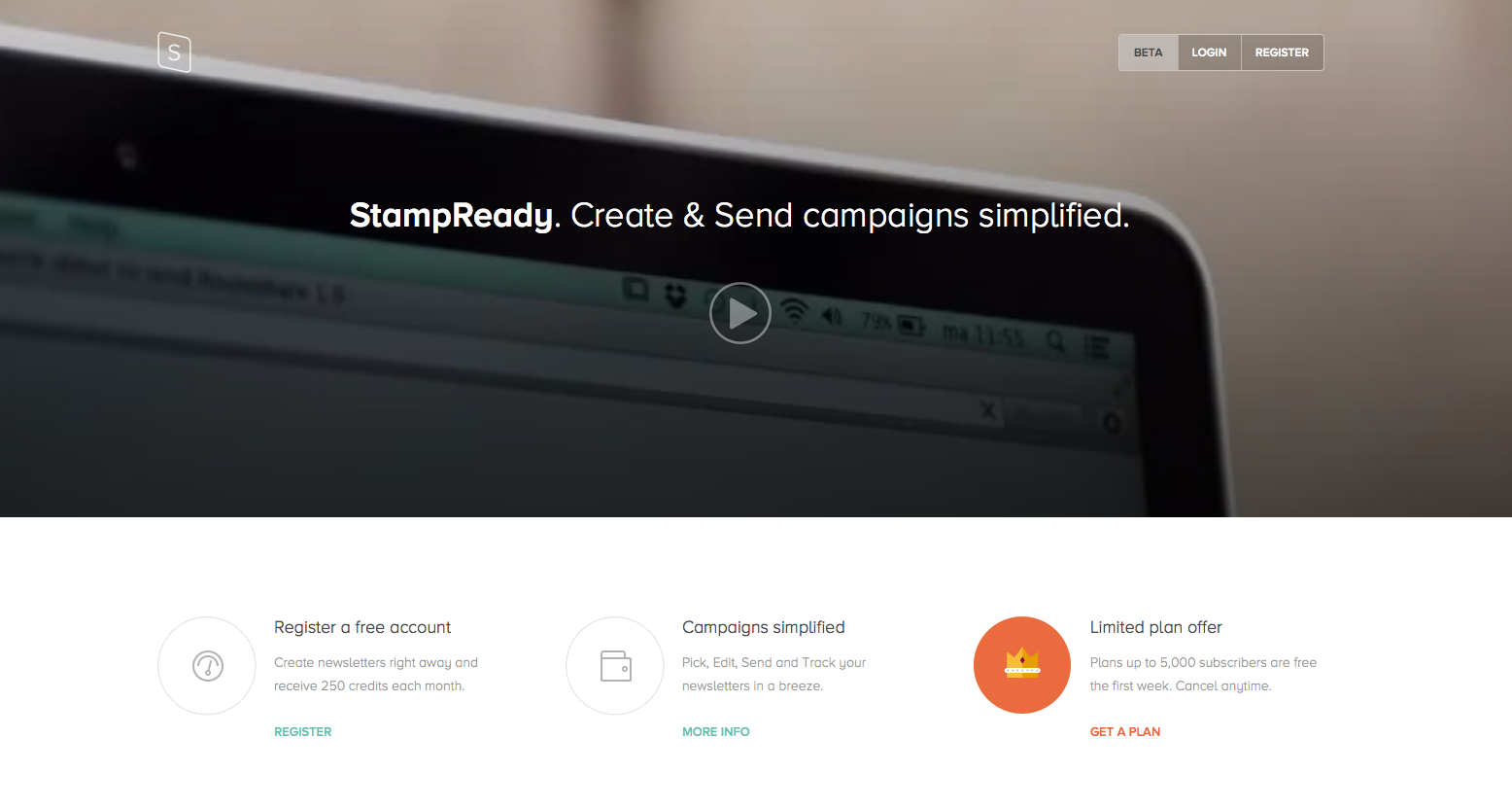
Какой у вас call to action? Вы пытаетесь заставить людей посмотреть видео? Или зарегистрироваться?
Все серое. Вам нужно использовать ваш дизайн и цвета для того, чтобы естественным образом сфокусировать внимание посетителей на CTA.
Хорошая работа над формой регистрации, она короткая и простая. Я бы только поменял цвет кнопки «Зарегистрировать аккаунт» на какой-нибудь отличный от серого цвет. И я бы подумал над изменением сообщения на призыве к действию на что-то более волнующее.
Сообщение не говорит мне ни о чем. Что вы предлагаете? Почему StampReady лучше для меня? Как он собирается упростить мою жизнь? Также, я не уверен в использовании вашего имени в заголовке. Заголовок предназначен для того, чтобы дать общую картину за 3 секунды, и если только вы не хорошо известный бренд, это не сработает.
Что протестировать:
- Картинка/видео на заднем фоне не говорит ничего о сервисе. Т.к. вы уже показываете видео как ваш основной call to action, я бы поставил статичную картинку.
- Добавьте ясный call to action.
- Измените ваш заголовок.
- Добавьте цветов на страницу.
PeekCalendar
www.peekcalendar.com

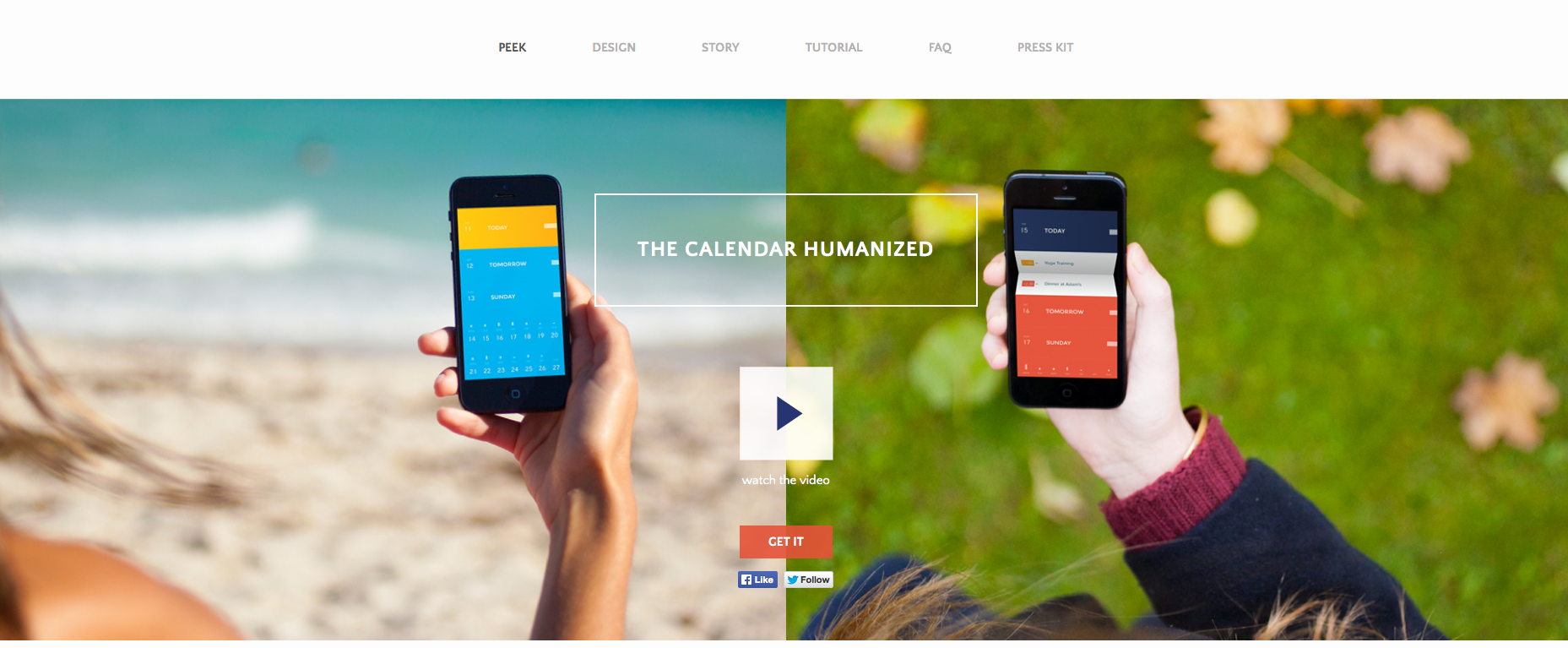
Какой CTA? «Watch the video» или «Get it»? Выбирайте.
На что вы хотите чтобы я посмотрел? Опять, то же, что и выше. Здесь всего так много — цветов, картинок, текста, скриншотов, кнопок, что у меня нет идей, куда следовать дальше, что, по вашему предположению, я должен сделать или что ваше приложение делает.
Я бы определенно протестировал одно главное изображение, или если вы хотите иметь обязательно два, то хотя бы поменьше цветов, более сфокусировано. Также отмечу, что довольно плохо виден текст “watch the video”, он почти сливается с фоном.
Где эмоции? Где «это ответ на все ваши проблемы и суматоху в планировании» (которых так мноооого!!) Пара рук, держащих iPhone и iPhone с календарем, выглядящим, как и все остальные календари, — это не ответ.
Нравится заголовок. Календарями (как и email) очень сложно управлять, и мне нравится ссылка на то, что он «сделан для людей».
Что протестировать:
Найдите правильное изображение!
- Протестируйте использование скриншотов из приложения, которые действительно отличаются от остальных и несут в себе ценность.
- Если вы можете, протестируйте изображение, вызывающее эмоции (не скриншоты или айфоны), просто картинку, которая говорит «вот то, как ты будешь выглядеть/чувствовать себя, только однажды попробовав наше приложение».
Автор — Talia Wolf.
Оригинал статьи здесь.
Перевод — Мария Рябухина.
PS. Скоро выложим вторую часть статьи и еще 9 новых примеров usability-анализов. Если у вас есть комментарии или замечания, с радостью на них ответим.
UPDATE — Выложена вторая часть статьи «Еще 9 примеров usability-анализов landing pages».
Свободный перевод с сайта www.conversioner.com. Стиль и обращения автора сохранены. Мнение автора может не совпадать с мнением редакции.
1 комментарий
Add comment
Для отправки комментария вам необходимо авторизоваться.

[…] Часть 2. Продолжение статьи. […]