Еще 9 примеров usability-анализов Landing pages
Часть 2 статьи про usability-анализ.
Повторим еще раз основные 6 элементов, которые должны присутствовать в каждом дизайне LP:
- Call To Action (CTA)
- Message
- Форма регистрации
- Структура страницы
- Изображения
- Цвета.
Итак, рассмотрим полезные примеры landing pages, у которых мы можем чему-нибудь научиться.
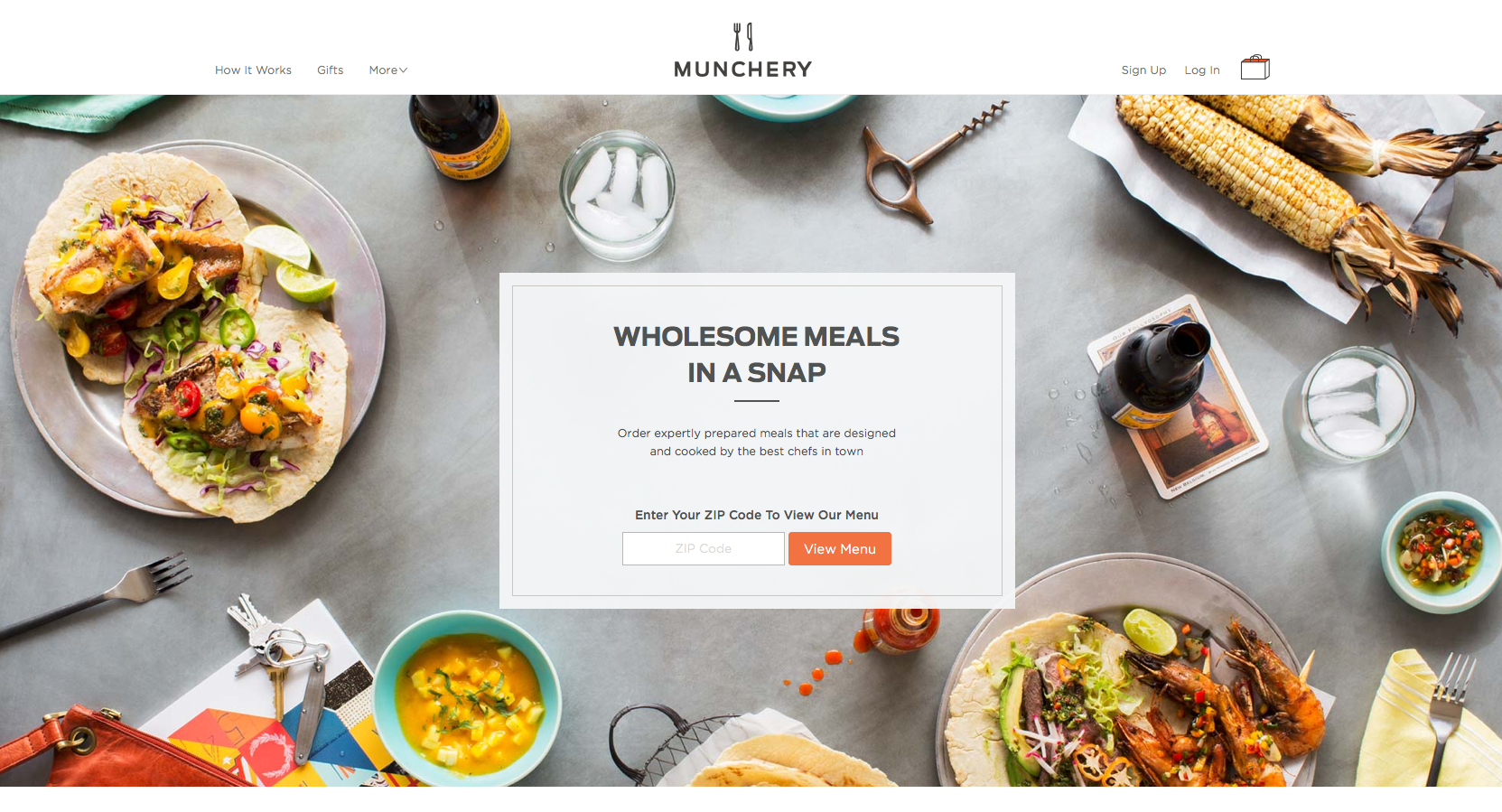
Munchery

Использование изображений на странице можно оптимизировать. Отличный способ сконцентрировать внимание пользователей на кнопке call to action – это использовать картинки сами по себе как индикаторы. Например, вместо кукурузы, смотрящей в угол страницы, поверните ее в направлении кнопки CTA. Да и все остальные элементы на лендинге следует повернуть в сторону call to action.
Я, определенно, вижу, что все изображения на странице можно сфокусировать на одном message, что быстрее объяснит суть сервиса.
Активный призыв к действию: “View Menu” (Посмотреть меню) – я точно знаю, где я могу его увидеть, и это приятно для пользователя.
Отличное использование цветов провоцирует эмоции, вызывает аппетит и даже заставляет себя почувствовать слегка голодным.
ЧТО ПРОТЕСТИРОВАТЬ:
- Message не объясняет суть продукта. Фактически, ты должен прочитать целую страницу, чтобы понять, что Munchery делает «Wholesome Meals In a Snap» (Полезные блюда по нажатию кнопки) может быть… сайтом с рецептами. Здесь сейчас слишком много текста, и сложно его охватить. Попробуйте сократить текст «Закажите ….» и посмотрите, возможно, вы сможете использовать его в заголовке.
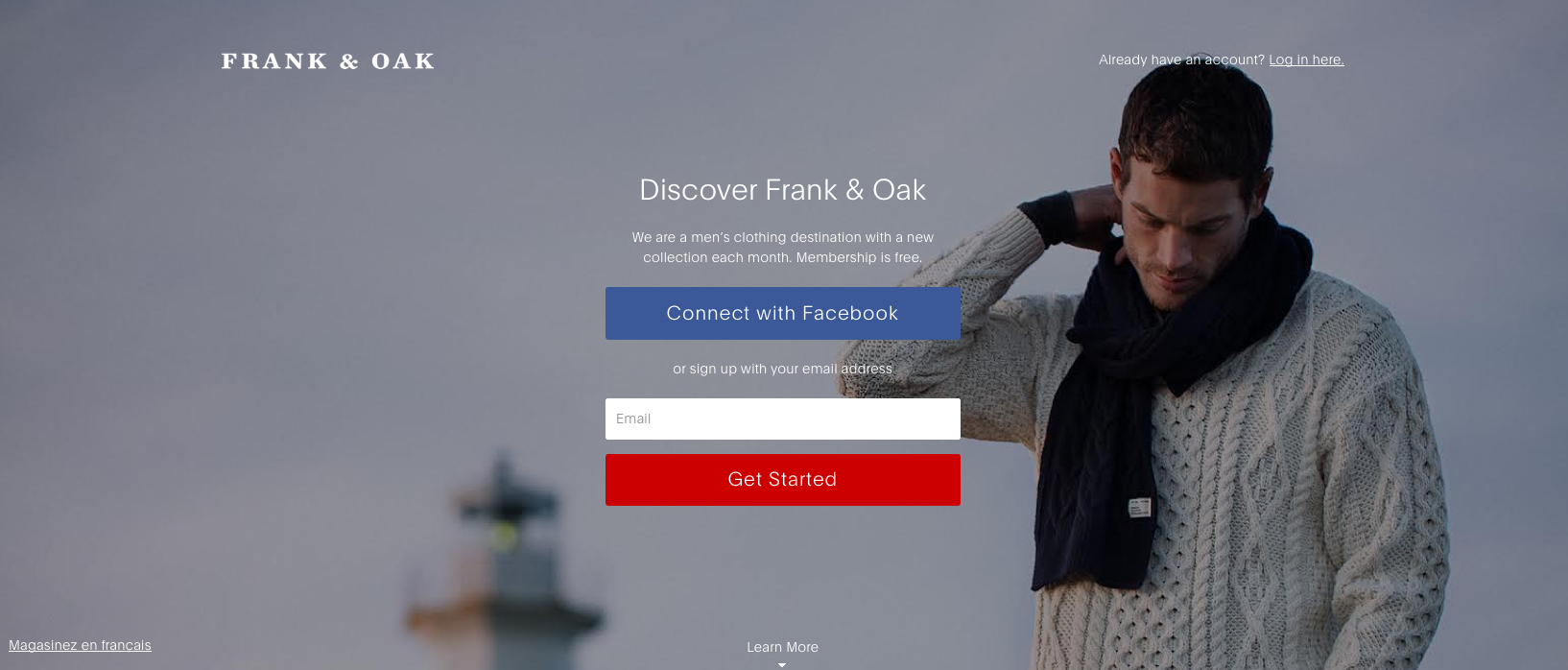
Frank & Oak

Message уж слишком неясный. Почему мне нужно открывать для себя Frank & Oak? То же, что и с кейсом от StampReady (см. Часть 1 статьи здесь), ставить имя бренда в заголовок – это то же самое, что отвечать вопросом на вопрос. Вы просите людей прочитать побольше и получить сведения о вас – пффф, у людей нет на это времени.
Слишком много кнопок Call to action. Также, их цвета слишком контрастны по отношению друг к другу и к фону, и я не понимаю, что я предпочту сделать: Подписать через facebook или Оставить email? ОЧЕНЬ важно иметь на странице только один call to action. Если вы хотите дать людям другой способ подписаться, то просто под большой кнопкой call to action реализуйте это в виде ссылки.
ЧТО ПРОТЕСТИРОВАТЬ:
- Ваша картинка сейчас довольно спорная, с одной стороны – она отлично указывает на call to action. С другой стороны, мужчина смотрит вниз и выглядит довольно грустным. Зависит от культуры, изображение человека, который смотрит прямо на посетителя может быть слишком навязчивым, но отсутствие контакта глаза-в-глаза (как сейчас) вызывает ощущение отстраненности и изоляции. Я бы протестировала различные изображения, все еще указывающие на CTA, но чуть более жизнерадостные.
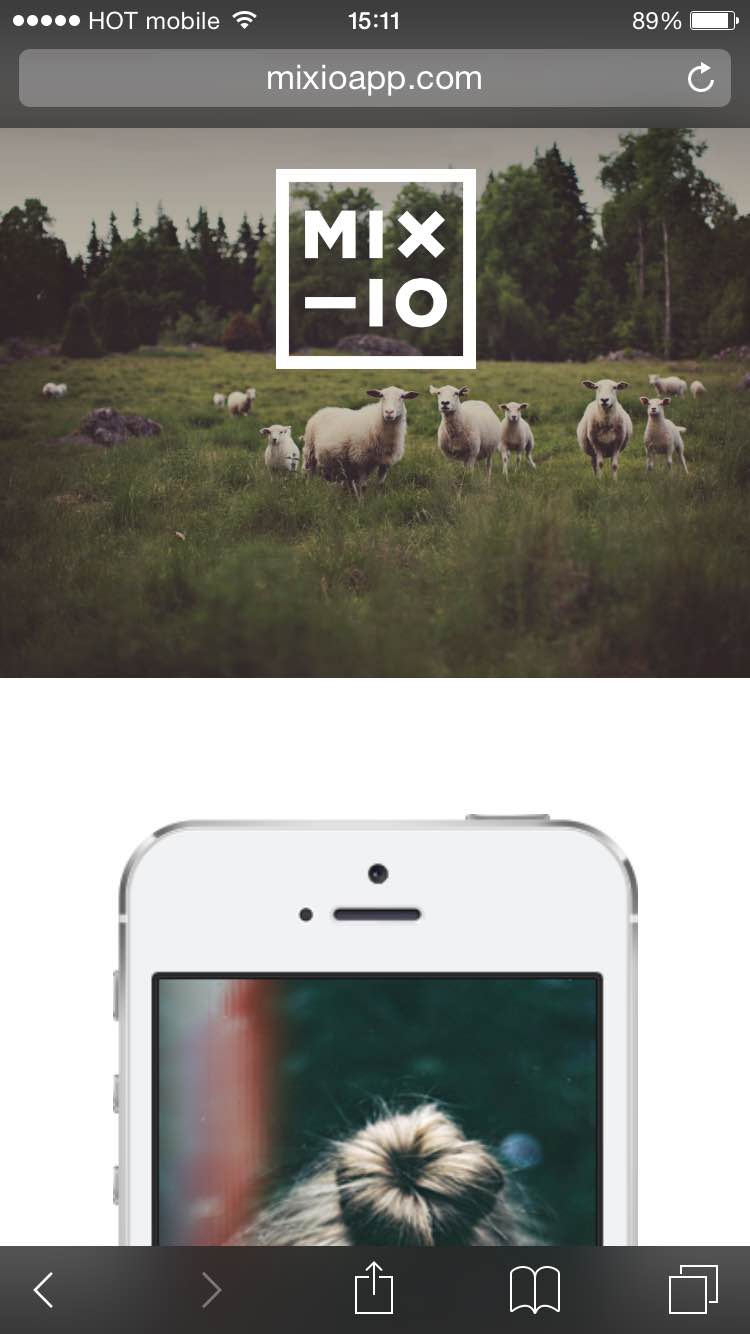
Mixioapp
www.mixioapp.com
Чтобы понять Mixioapp, я должна сначала поскроллить, потом что-то загрузить и только потом посмотреть.
Message недостаточно ясен, чтобы понять, как или когда это работает. Весь основной текст находится под главным заголовком и определенно говорит пользователю «Не читай это!».
Кнопки сall to action почти не существует. Расположена в дальнем правом углу в таком же белом цвете, как и все остальные элементы на странице – сложно понять, как люди вообще ее замечают.
Если играть по правилам, то я проверила эту страницу на мобильном устройстве и была удивлена, что хотя это и загружаемое приложение, там не было абсолютно никакого call to action. Не нашла. Вообще-то, вы должны проскроллить все до самого конца страницы, где и будет сказано, как использовать это приложение. И ни одного упоминанияо том, что это за приложение.
Использование цвета на landing page очень важно. Message приложеник Mixioapp целиком про то, как прекрасно делать кадры, когда ты путешествуешь или интересные фотографии во время обычных будней, когда случаются волшебные вещи. Зеленый цвет символизирует свежесть, новизну и рост, а что еще нужно для целевой аудитории.

One Hour Translation
Довольно легко понять, чем вы занимаетесь, но первое, что появляется на этой посадочной странице – это хаос. Соотношение цветов и элементов на этой странице – ошеломломительны (в плохом смысле).
Соотношение цветов на кнопке call to action непривлекательны и сложны для восприятия. Нет пространства, чтобы дышать. Вы хотите, чтобы люди заполнили форму? Или вы хотите, чтобы они нажали на кнопку «Get instant quote» (Получить немедленно цитату)? Страница нуждается в том, чтобы отделить бенефиты друг от друга и переопределить цели на landing page.
Текст и его расположение тоже является проблемой. Весь текст находится на правой стороне страницы и, как результат, вы получаете заголовок, прикрепленный к подзаголовку дополнительного текста, форме и сопроводительным иконкам. Всегда держите в уме, что люди могут узнать всю эту информцию в буллетах (выпадающих текстах) + тексту нужно больше пространства.
Но я не могу сказать, что этого достаточно. Маркетинг – не о продукте или сервисе, он о том, как вы изменяете жизнь покупателей. Вы являетесь самый быстрым в мире агентством по переводам – это фантастика, но это про вас, не про клиентов. Я определенно это отметила, но лучше попробовать протестировать больше заголовков с более таргетированными messages для покупателей.
Мне нравится использование иконок, подтверждающих вашу квалификацию и безопасность бренда. В случае срочной нужды в Переводе-за-час я бы предложила переместить их на место, которое даст им еще больше внимания посетителей.
ЧТО ПРОТЕСТИРОВАТЬ:
- Хороший способ “усилить» элемент на странице – это дать ему больше сводобного места. Расстояния между абзацами помогут выделить более и менее важные элементы.
- Почистите страницу. Удалите лишние тексты, все ненужные элементы и соотношения цветов.
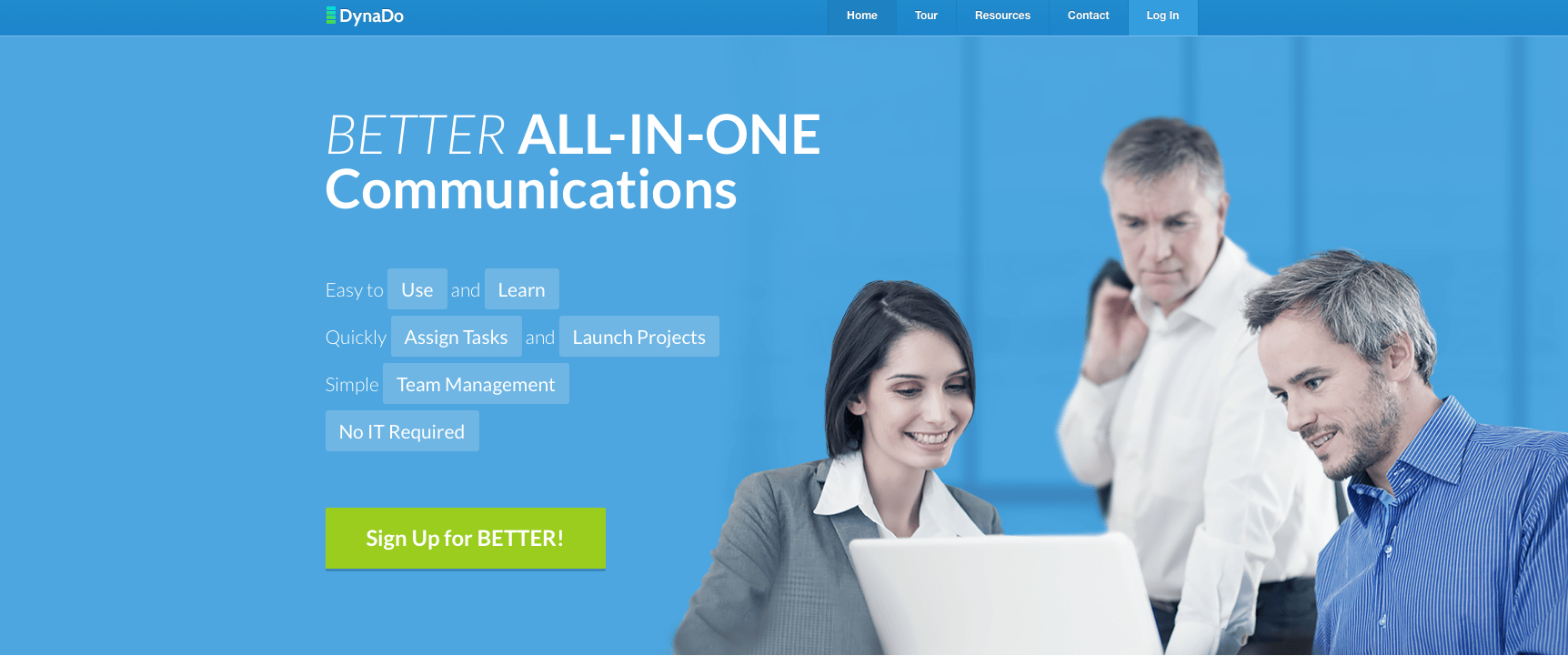
Dynado
www.dynado.com

У меня заняло слишком много времени понять, что предлагает Dynado. “Better All-In-One Communication” (Лучшие коммуникации все-в-одном) – это может быть все, что угодно… И почему так рандомно подсвечены слова под заголовком? Это делает экстремально сложным читать и понимать текст о том, чем же они занимаются.
Сейчас существуют сотни продуктов для управления менеджментов в команде и коммуникациями. У меня нет ни идей, ни понимания, почему Dyando лучше, чем остальные.
Использование рандомных фотографий из фотостоков людей, сидящих вокруг компьютера, не особо помогает в их случае. Большинство компаний и так используют task-менеджеры и инструменты для коммуникации для своих команд… и они не сидят вокруг компьютера, уставившись все вместе в монитор, поэтому я не уверена, что здесь это к месту.
ЧТО ПРОТЕСТИРОВАТЬ:
Кнопка Call to action имеет две задачи, которые я бы хотела зафиксировать:
- Первое – это текст. Заголовок двух страниц Dynado и заголовок страницы используют слово “Better” (лучше), поэтому большинство людей не понимают, что “Better” – это название продукта, и это смущает.
- Второе, что я бы протестировала – это цвета кнопок. Я обычно не провожу такие тесты до кого, как протестирую стратегии, но белый текст на неоново-зеленом фоне слишком режет глаза.
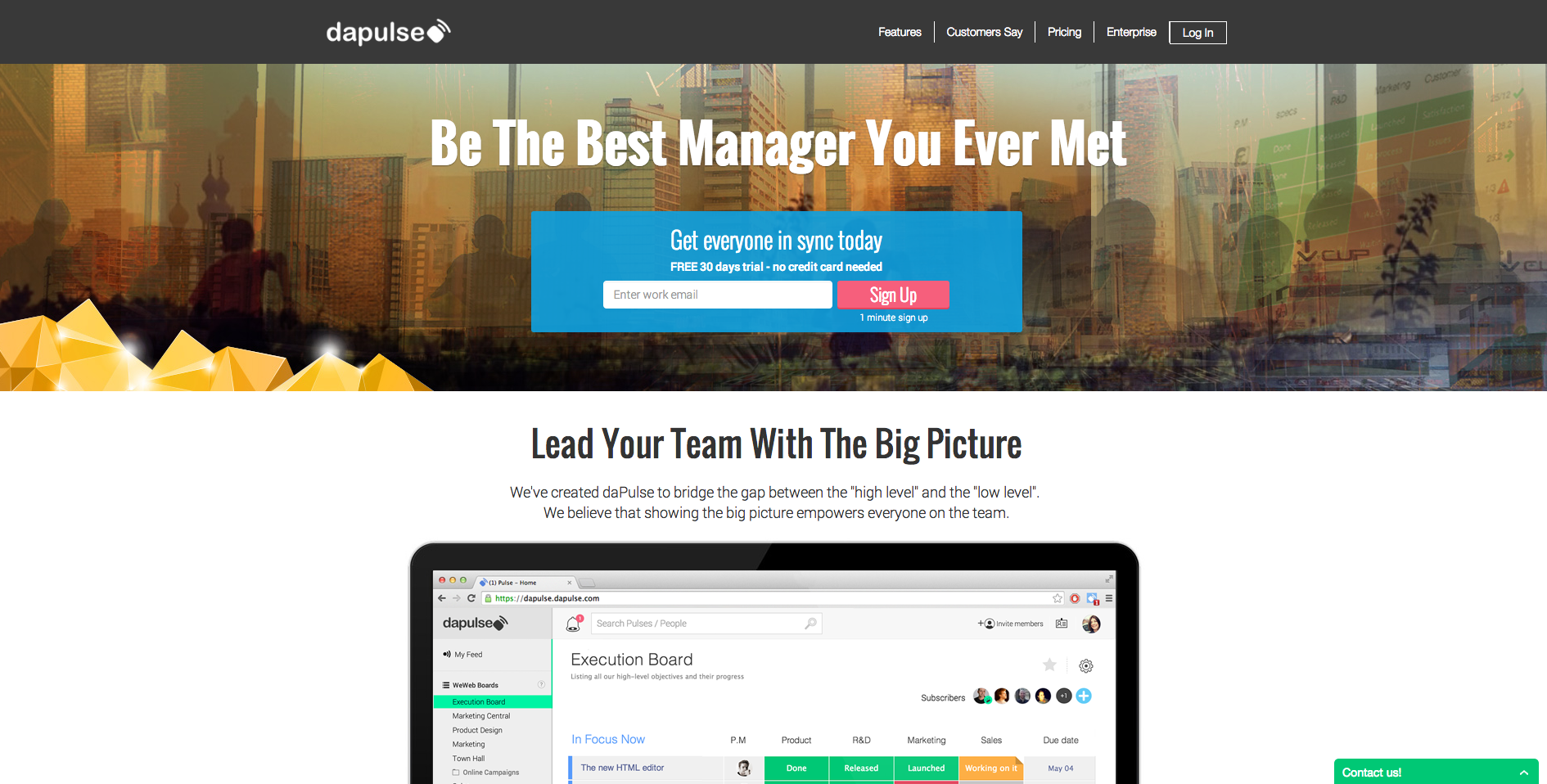
daPulse

Я решила рассмотреть и покритиковать daPulse с другой точки зрения, чем команда, работающая над ним (если честно, раньше я работала с этими ребятами):
Message очень крут, как упоминалось раньше, мир и так переполнен различными платформами и продуктами, и невероятно важно остановиться и со стороны посмотреть на свой продукт – чем он помогает вашим клиентам? Как он делает их жизнь лучше? Это правда, что во всех отраслях, ваши конкуренты делают то же, что и вы, и даже больше, и это полностью зависит от вас – как показать вашим клиентам эмоциональные бенфиты вашего продукта. Речь не о том, чтобы быть лучшим продуктом, а о том, как изменить жизнь ваших клиентов.
Форма подписки немного переполнена, я бы определенно протестировала ее и перенесла текст про “30 дней триал-версии” под форму и чуть менее выделяла ее из основного текста. Визуально я бы также увеличила верхную часть страницы, чтобы придать ей большую значимость, и увеличила размер формы подписки.
Заметьте, что изображение на фоне усиливает главную идею на лендинге, и хотя картинка не совсем четкая, и я не совсем поняла, зачем поставили золото в угол страницы, но идея о всемирном сотрудничестве ясна и четко определена.
ЧТО ПРОТЕСТИРОВАТЬ:
- Я бы предложила протестировать «эмоциональные» элементы на других позициях на странице (сейчас они все находятся вверху).
- Я не знаю, как старгетированы и сегментированы ваши посетители, которые приходят на страницу, но я полагаю, что можно еще больше прояснить то, чем вы занимаетесь, с помощью подзаголовков.
The John Maxwell Team
Первое, что приходит на ум, когда смотришь на эту страничку – стать тренером чего? Очень неопределенный заголовок, и я не уверена, что он вообще котируется. Я бы передвинула часть про лидерство из текста в заголовок.
Видео начинается автоматичекси – это очень сильно раздражает. Не делайте этого.
Форма регистрации короткая – это хорошо, хотя я бы соединила поля Имя и Фамилия в одно. Я бы также поработала над текстом в полях, сейчас его сложновато прочитать.
Message, посыл на всей странице – о трансформации жизни, и затем кнопка call to action говорит «нажми здесь для старта». Я бы предложила попробовать «Change your life!» (Измени свою жизнь!) и что-то вроде этого.
ЧТО ПРОТЕСТИРОВАТЬ:
- Call to action должен также выделяться контрастным цветом по сравнению со всей остальной страницей. Я бы также добавила немного цвета в фон.
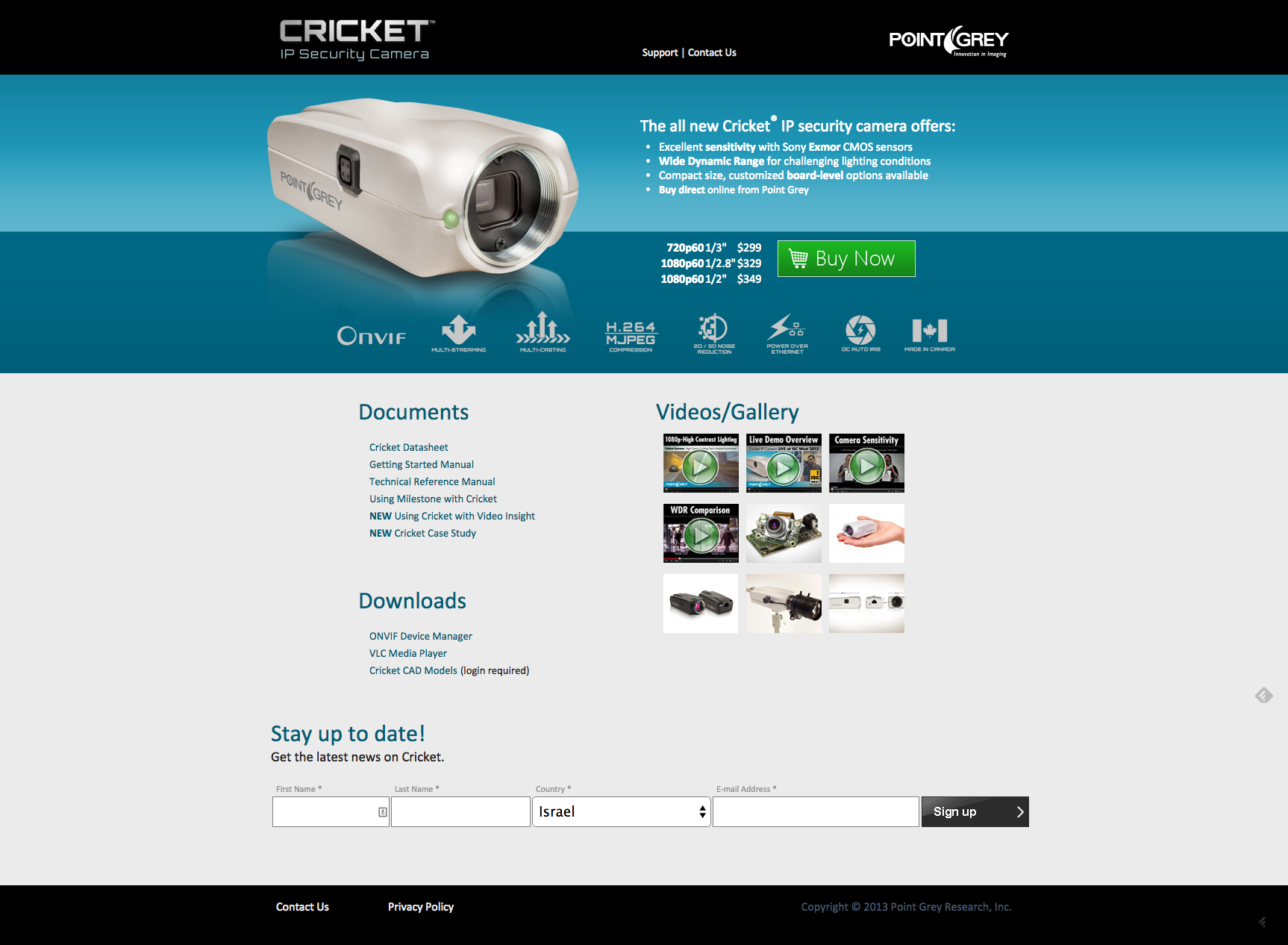
Cricket IP Security Cameras

Использование зеленого цвета на кнопке Call to Action – это очень хорошо, потому что она становится главным элементом, куда направлен взгляд посетителя.
Список бенефитов хорош, но я не могу прочитать его. Белое пространство – ключевое здесь, и я также увеличила бы заголовок и сделала его более заметным.
Хорошее использование элементов, подтверждающих ваше качество – они привлекают внимание к call to action.
ЧТО ПРОТЕСТИРОВАТЬ:
- Я знаю, что они продают камеры слежения, но изображение здесь ужасное. Без эмоций, без интереса и без цели, кроме того, чтобы показать посетителю просто как выглядит камера. Когда мы говорим про безопасность, вы хотите заставить посетителей чувствовать безопасность еще перед тем, как они захотели купить ваш продукт. Покажите им, в какой безопасности они будут, когда купят вашу камеру.
Last but not least

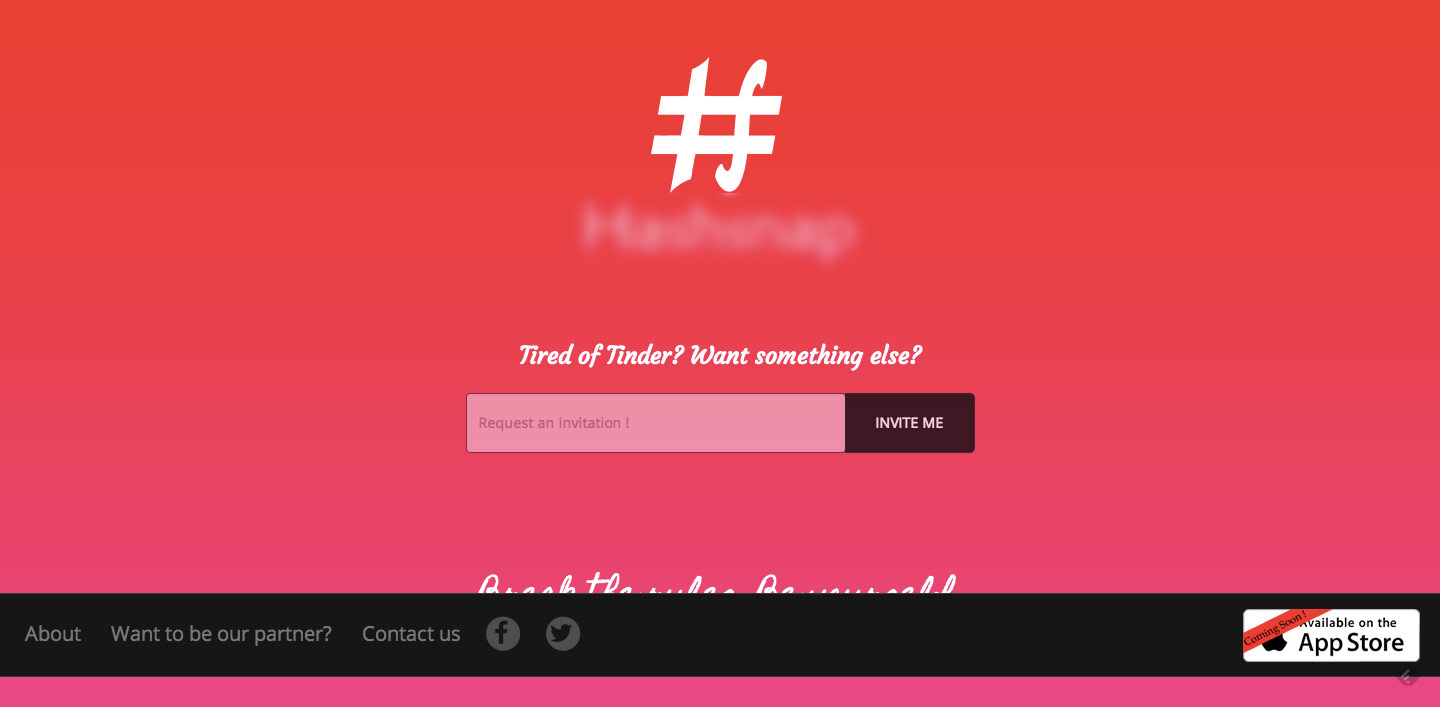
Компания, которая планирует запуск своего приложения через 1,5 месяца, прислала мне этот landing page и попросила его посмотреть. Их цель сейчас – собрать подписчиков и при запуске приложения отправить им все новости, сделать их более вовлеченными в продукт. Так как здесь, по идее, немного, что можно описать, мой ответ мог бы быть коротким, но я хочу оставить парочку очень важных комментариев.
Это скриншот со стандартного экрана, что означает, что у вас есть серьезный баг, и его надо исправить, т.к. нельзя прочитать надпись внизу страницы.
Иерархия элементов на странице не производит впечатления, не вызывает никаких чувств. Это означает, что ваш логотип и название компании важнее, чем форма подписки. Я бы увеличила поле для подписки и кнопку, придав им больший вес. Также, черный цвет кнопки привлекает слишком много внимания, гораздо больше, чем любой другой элемент. Я бы порекомендовала сменить цвет на более близкий к палитре остальной странице.
И что означает “invite me” (пригласи меня)? Снова повторюсь, при выборе messaging вам нужно отстраниться, посмотреть на себя со стороны, а не сравнивать себя с конкурентами. Объясните, что произойдет, когда человек подпишется на вас, какая в этом ценность и почему это в будущем будет лучше для вашего посетителя.
ЧТО ПРОТЕСТИРОВАТЬ:
- Ваш message абсолютно не дает ни какой ценности посетителям; определенно, вы просто говорите, что вы – альтернатива Tinder. И ничего про ваш продукт, почему он отличается от других или как он изменит мир online-dating (online-знакомств). Существуют тысячи платформ для online-dating. Вы должны дать людям повод, причину подписаться на вас, потому что именно сейчас – ее нет.
Этот обзор завершает ежемесячный обзор примеров landig pages. Надеюсь, вы получили немного новых идей из этого материала, и мы будем рады услышать об этом в комментариях.
Автор – Talia Wolf.
Оригинал статьи здесь.
Перевод первой части статьи тут.
Свободный перевод с сайта www.conversioner.com — Мария Рябухина.
Стиль и обращения автора сохранены. Мнение автора может не совпадать с мнением редакции.
1 комментарий
Add comment
Для отправки комментария вам необходимо авторизоваться.
[…] UPDATE – Выложена вторая часть статьи “Еще 9 примеров usability-анализов landing pages”. […]