GTM: как работать с параметрами, которых нет в Google API
Не вся информация, с которой работает Google Analytics, есть в официальной документации. Если вы отслеживаете обращения на сайте, но хотите интегрировать их в работу своего проекта (скажем, серверной части сайта), одних Analytics API будет мало. В статье мы расскажем, как снабжать свои теги информацией из нужных параметров. Это необходимо, если вы хотите поддерживать целостность информации во всех системах.
Как минимум есть 4 уровня агрегирования данных, c которыми нельзя работать напрямую в API.
- Идентификатор устройства — Client ID. У каждого устройства или браузера свои GA-куки и свои обращения. Google знает, что один и тот же «пользователь» посетил сайт несколько раз. Client ID не упомянут ни в одном показателе, который можно запросить через API.
- Идентификатор сеанса — Session ID. Обращения объединены в сеансы. Через API сложно понять, принадлежат ли два обращения одному сеансу.
- Время обращения — Hit Timestamp. Через API нельзя запросить время обращения или включить его в отчет. Если вы работаете с CRM и базами данных, время обращения важно использовать, чтобы поддерживать целостность информации во всех системах.
- Функция User ID. Эта функция связывает воедино обращения, сеансы и Client ID. Чтобы понять, принадлежит ли обращение или сеанс конкретному User ID, функцию нужно настроить вручную.
После прочтения данной статьи вы научитесь снабжать свои теги информацией из этих параметров. Это необходимо, если вы хотите поддерживать целостность информации во всех системах.
Ссылки по теме:
Диспетчер тегов Google
Специальные параметры и показатели
Обращение(hit)
Метод сбора
Создадим по одному параметру для каждого уровня. Область доступа у параметров будет разная: два параметра привязаны к сеансу (session), два — к обращению (hit):
- Client ID – сеанс. Параметр собирает Client ID, установленный Google Analytics.
- Session ID – сеанс. Параметр собирает случайно сгенерированные Session ID.
- Hit Timestamp – обращение. Параметр фиксирует обращение в местном времени с указанием часового пояса.
- User ID – обращение. Параметр собирает User ID, когда посетитель логинится на сайт.
В User ID мы собираем обращения только залогиненных посетителей. Если они разлогинятся, User ID не будет собирать обращения. Чтобы собирать обращения любого посетителя, укажите в области доступа «сеанс» или «пользователь», но не нарушайте требования Google.
После разбора материала мы получим что-то вроде этого:
Здесь мы видим:
— 7 уникальных обращений (2—8)
— 3 разных сеанса (Session ID)
— 2 разных устройства (Client ID)
Все устройства, обращения и сеансы принадлежат одному залогиненному посетителю. Таким образом, вы можете выстроить интеллектуальную модель, используя только данные Google Analytics.
Client ID
GA-интерфейс, который используется для получения Client ID, на практике нестабилен, особенно если теги последовательно загружаются на странице.
Можно попытаться вытащить Client ID из куки-файлов, но можно потерять информацию: если посетитель первый раз на сайте, то куки сгенерируются после срабатывания тега «Просмотр страницы». А если на странице несколько счетчиков, как узнать, к каким GA-кукам обращаться?
Можно поступить иначе:


Тег с такими настройками срабатывает сразу после загрузки страницы. GA-интерфейс работает, Client ID привязывается к нужному счетчику сразу при загрузке страницы, счетчик запрашивает номер нужного ресурса и работает с ним. Ресурс выглядит так:
UA-XXXXXX-Y
XXXXXX– номер аккаунта
Y – номер ресурса (сайта), связанного с аккаунтом.
Такая настройка гарантирует работу интерфейса Google Analytics, поскольку Client ID отправляется сразу после загрузки страницы.
Нам понадобятся:
- Пользовательский параметр с областью доступа «Сеанс», чтобы собирать данные в Google Analytics.
- Собственный код JavaScript, который получит правильный Client ID.
- Триггер «Окно загружено». Триггер срабатывает в том случае, если переменная JavaScript вернет правильное значение.
- Тег «Событие» без взаимодействия, которое отправляет Гуглу событие без взаимодействия, когда запускается триггер «Окно загружено».
Пользовательский параметр. Создаем параметр, даем произвольное имя, указываем область действия «Сеанс», проверяем галочку:

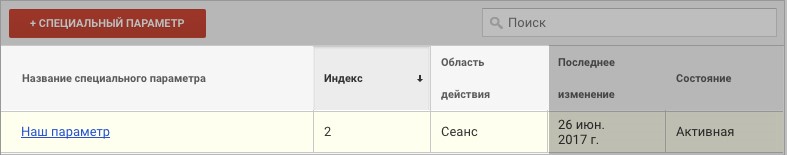
Сохраняем, на выходе получаем:

Ради эксперимента вместо «Cеанса» можно указать «Пользователя». Это сомнительно с точки зрения приватности, но не особо важно: мы исследуем параметр, который все равно существует.
Пользовательская переменная JavaScript. Создаем переменную, произвольно ее называем, вписываем скрипт:

Функция завернута в блок «try…catch», поэтому ошибки в GA-интерфейсе не будут отображаться. Чтобы отслеживать ошибки, добавьте отладочный код в блок «catch».
Убедитесь, чтобы тег «Событие» не сработал без значения Client ID. Мы потеряем несколько обращений, но поскольку информация отправляется через «Наш параметр», нам нужно только одно удачное обращение в течение сеанса.
Код проходит через все GA-счетчики на странице. Как только он натыкается на объект, который дает правильный идентификатор ресурса через переменную {{GA Tracking Code}}, он возвращает Client ID, связанный с этим объектом.
Это значит, что нам нужна переменная {{GA Tracking Code}}, которая возвращает правильный идентификатор ресурса типа UA-XXXXXX-Y. Можно настроить «Таблицы поиска» так, чтобы для пользователей возвращался один идентификатор ресурса, а для вас возвращался другой. Это полезно, если для отладки вы используете стороннюю программу.
Триггер «Окно загружено». Используем ранее созданный «Наш код», делаем как на картинке:
Лучше, если триггер сработает тогда, когда «Наш код» вернет верное значение. Для этого пропишем дополнительное условие «не равно false».
Тег «Cобытие». Тег «Событие» простой, но нужно обратить внимание на две вещи:
- Указать «Без взаимодействия – True». Тогда не будут захламляться метрики вроде «показателя отказов» или «длительности сеанса».
- Указать в поле «Слот» индекс нашего параметра, а рядом значение нашего кода. При создании тега выбираем «Классический Google Analytics», иначе не получится указать пользовательские переменные. Получится так:

Google Tag Manager → Теги → Создать → Классический Google Analytics.
Если все сделано правильно, вы увидите число сеансов и сможете добавить их в отчет.

Параметр содержит Client ID посетителя. Вы можете подвязать значение к серверу, например, чтобы объединить все обращения с одного устройства.
Session ID
В случае с Session ID мы используем сгенерированную строку, которая падает в Google Analytics при каждом просмотре страницы. Строка меняется с каждым просмотром, но поскольку в пользовательском параметре отразится только ее последнее значение, информация не потеряется.
Нам понадобятся:
- Пользовательский параметр с областью доступа «сеанс», чтобы собирать данные в Google Analytics (как в примере с Client ID).
- Собственный код JavaScript, который вернет нужное значение Client ID.
- Небольшие изменение в теге «Просмотр страницы», чтобы Session ID отправлялся в Google Analytics.
Пользовательский параметр. Здесь все то же самое, что и в Client ID. Задаем другое имя, не забываем запомнить номер индекса:

Сохраняем, получаем:
Пользовательская переменная JavaScript. Создаем переменную, задаем имя, прописываем следующий код:

Скрипт создает произвольные имена сеансов. Невозможно создать два одинаковых Session ID: скрипт берет Unix-время до миллисекунды, добавляет точку, затем вставляет случайный набор букв и цифр.
Вот как выглядит Session ID: 1427856715104.jdubr7umobt9.
Изменение в теге «Просмотр страницы». Указываем индекс пользовательского параметра и имя переменной.

Используйте тег «Просмотр страницы» чтобы отправлять Session ID при каждой загрузке страницы. Поскольку область действия у нас «Уровень сеанса», все обращения в сеансе будут отнесены к этому ID.
Вы можете собрать разностороннюю информацию об обращениях в Google Analytics через пользовательский параметр.

Hit Timestamp
Каждое обращение в Google Analytics должно сопровождаться временем этого обращения. Это значит, что придется изменить все свои теги, а это тяжело.
Если время обращения не слишком важно, можно просто отправлять время просмотров страниц или транзакций.
Нам понадобятся:
- Пользовательский параметр с областью доступа «hit» (обращение).
- Собственный код JavaScript, который вернет правильное время обращения.
- Изменение тегов, в которые вы хотите включить время обращения.
Пользовательский параметр. Создаем уже привычный нам пользовательский параметр с областью доступа «hit». Не забываем запомнить индекс:
Собственный код JavaScript. Скрипт возвращает время обращения в виде строки. Значение можно представить по-разному:
- Unix-время в часовом поясе посетителя (в миллисекундах, отчет от 01.01.1970).
- Unix-время, сконвертированное в UTC (Всемирное координированное время).
- ISO-время в часовом поясе посетителя.
- ISO-время, сконвертированное в UTC.
- Пользовательское представление времени, сконвертированное в часовой пояс посетителя или UTC.
- Что-нибудь другое.
Мы не ищем легких путей, поэтому время обращение у нас будет похоже на формат ISO, но с временными зонами и разницей часовых поясов, чтобы было понятно, откуда пришел посетитель. Например, посетитель пришел из Финляндии, часовой пояс GMT+3. Время обращения будет выглядеть так:
2015-04-03T18:55:27.466+03:00 (3 апреля 2015, 18:55)
Создайте переменную, дайте ей имя и впишите следующий код:
Скрипт работает на всех браузерах и возвращает время обращения вместе с часовым поясом.
Изменение тегов. Можно отправлять такое время обращение с каждым тегом, который срабатывает на сайте. Если это покажется чересчур, вы можете использовать этот метод только для особых обращений.
Все, что осталось сделать — добавить пользовательский параметр в любой тег. Выглядит это так:
В конце получится что-то вроде этого:
Транзации с указанием времени. Временные зоны помогут сравнить данные с временем на сервере.
User ID
В этом примере мы получаем User ID через уровень данных (dataLayer).
Уровень данных — это событие или переменная, которую нужно передать с вашего сайта в Google Tag Manager. В диспетчере тегов можно настроить триггеры, которые сработают при определенных значениях переменной.
Отслеживать посетителей сложно не только технологически, но и этически. Помните о пользе: собирайте ту информацию, которая улучшит жизнь посетителей.
Мы снова используем пользовательский параметр, но область доступа вы выбираете на свой вкус. Для повышения точности лучше использовать «hit». В зависимости от того, что вы будете делать с собранными данными, вы можете отправлять для User ID все или несколько обращений.
Чтобы использовать User ID как пользовательский параметр, нам понадобятся:
- Пользовательский параметр с областью доступа «hit». Он будет собирать User ID в Google Analytics.
- Переменная уровня данных, которая возьмет User ID из уровня данных (dataLayer).
- Изменение тегов, в которые вы хотите включить User ID.
Пользовательский параметр. Cоздаем параметр как на картинке. Задаем имя, запоминаем номер индекса:
Переменная уровня данных. Как именно вы получаете User ID зависит от вашего сайта. Хорошим способом является включение User ID в уровни данных через сервер, который обработает его вместе со страницей. Так можно внедрить User ID в шаблон сайта и использовать в связке с нужными тегами.
Я использую dataLayer для внедрения User ID, поэтому мне надо создать переменную, которая заберет User ID из модели данных и вернет значение. На моем сайте переменная выглядит так:
У меня не стоит флажок «Установить значение по умолчанию». Это значит, что переменная не установлена в уровень данных и получит статус «undefined», а пользовательский параметр будет исключен из Тегов, которые его используют: обращение передастся, а сам параметр нет. Это позволит не захламлять настройки тегов.
Изменение тегов. Здесь привычный нам процесс: добавляем переменную во все нужные теги. Можно добавить во все теги, чтобы иметь полное представление о том, чем занимаются посетители на вашем сайте. И не забудьте выставить индекс:
В конце вы получите больше информации о всех залогиненных посетителях:
Не будем себя обманывать: если вы отправляете обращения для User ID, а также собираете Client ID, вы можете расширить User ID на своем сервере до размеров всех обращений со всех устройств, соотнесенных с данным User ID. Как я говорил вначале, это вопрос этики и закона.
Заключение
Google Analytics использует много способов для сбора информации, не перечисленных в API.
Мы посмотрели, как создать параметр, задать ему область доступа и объединить его с пользовательским JavaScript кодом. Мы проделали это для учета обращений устройств, учета сессий, времени обращения и объединения отдельных кусков информации для правильного User ID.
Мы сможете лучше понять поведение посетителей, поскольку тонкая настройки параметров повышается точность входящих данных.
Помните, что любой сбор информации — вопрос этики и закона. Информацию нужно собирать с пользой для ваших посетителей — это улучшит им жизнь, а вам сэкономит время.
По материалам simoahava.com












