5 приемов пользовательского опыта для немедленного роста дохода
В этой статье мы хотим рассказать вам о 5 любимых приемах («хаках», hacks) эксперта по оптимизации конверсии (CRO) и разработчика маркетинговых стратегий Ника Юбэнкса. Каждый из нижеописанных хаков привлекает тем, что он имеет достаточно большое и непосредственное влияние на увеличение конверсии и рост доходов.
Использование пользовательского опыта (User Experience) предоставляет интернет-маркетологам огромное количество возможностей для оптимизации конверсии и способность видеть реальный рост доходов, когда тесты и настройки уже проведены успешно.
Но что еще можно сделать для улучшения пользовательского опыта, когда вам уже удалось достичь минимального времени загрузки и максимального сокращения количества полей лид-формы? Займитесь UX оптимизацией за счет автоматизации процессов сбора информации от вашего посетителя!
Прием №1
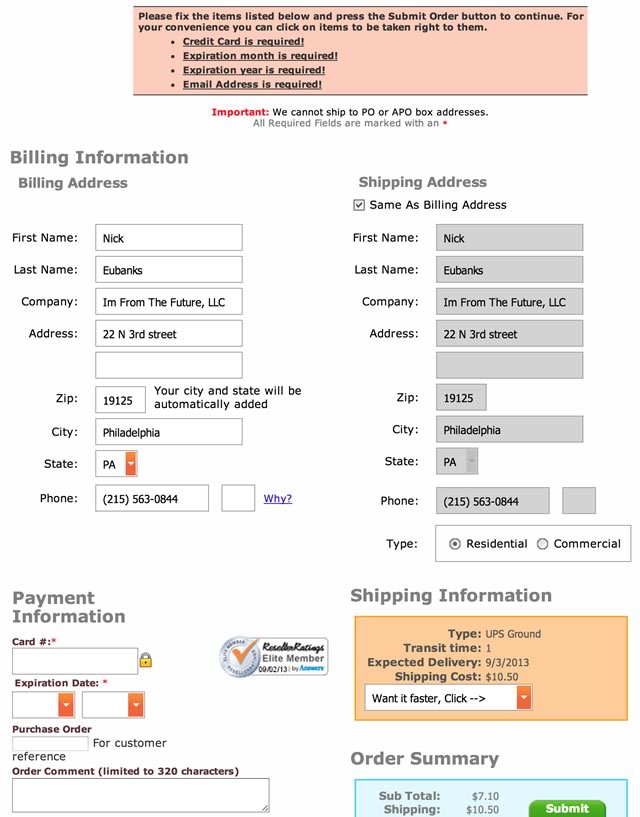
Измените шаблон формы адреса на такой порядок: «почтовый индекс — город — регион».


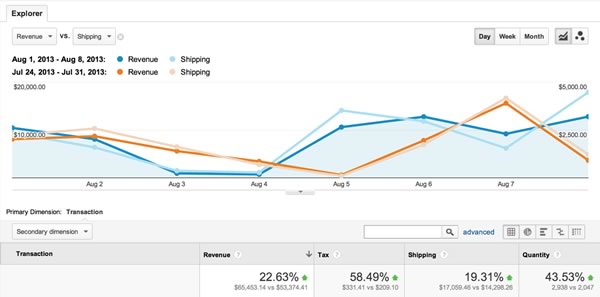
Применение этой несложной технологии на странице оформления заказа TrafficSafetyStore привело к незамедлительному увеличению конверсии на 38,74% (с абсолютного показателя 2,22% до 3,08%) менее чем за 2 недели. Эта простая автоматизация привела к получению еще 110 заказов и дополнительных $43 230 выручки за двухнедельный период.
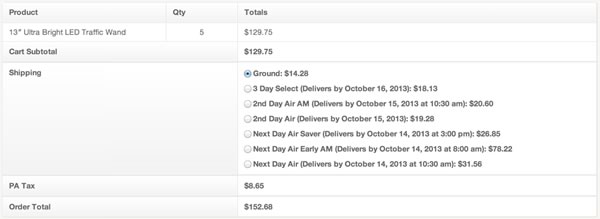
Если вы предлагаете несколько вариантов доставки купленного у вас товара, то позвольте покупателю лично убедиться, что по умолчанию ему предложен самый дешевый вариант шиппинга.



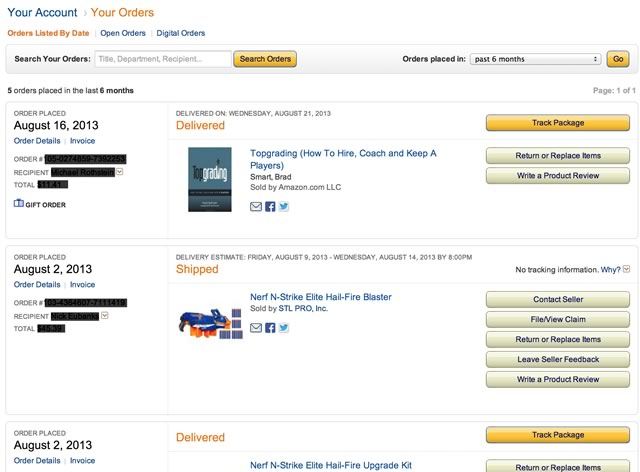
«Сохраняйте как можно больше пользовательской информации!» — этот совет покажется до банальности очевидным, хотя на самом деле используют его лишь некоторые ресурсы E-commerce. И очень зря: это не только отличный способ упростить и ускорить оформление пользователем новых заказов, но и сказать, что вы думаете о его времени, сохраняя для него всю историю покупательской активности.
Вот как это делает Amazon:


Прием №4
Помимо максимальной автоматизации заполнения форм и сохранения истории заказов, следует уделять большое внимание работе с ошибками. Тут важно абсолютно все: от репрезентативного интерфейса до понятного языка сообщений об ошибках.
Этот важный момент пользовательского опыта часто отодвигается в сторону как маркетологами, так и дизайнерами и разработчиками. Представьте себе ситуацию: вы заполнили форму заказа, ввели адрес доставки, информацию о кредитной карте, после чего кликаете на кнопку «Купить», и тут одна небольшая ошибка — и вы снова сидите перед пустой формой, раздраженный и разочарованный, ведь вам заново придется повторять все операции по заполнению формы.
Хак: исправьте форму для кеширования всей ранее введенной информации. Таким образом, после ошибки покупателю не придется заново заполнять форму целиком, это сохранит лояльность, а также время и нервы.

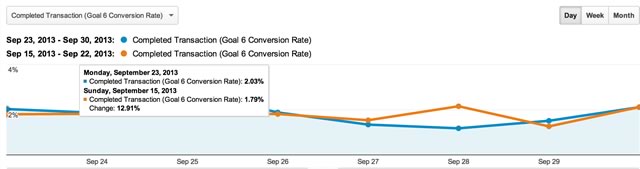
Такой прием кеширования данных, привело к увеличению количества завершенных сделок на TrafficSafetyStore на 12,91% за неделю.

- «Неправильно»;
- «Запрещено»;
- «Не удалось»;
- «Проблема»;
- «Недействительно».
Не вызывайте у посетителя отрицательные эмоции. Например, вместо «Ой, произошла ошибка» попросите: «Пожалуйста, заполните адрес электронной почты».
Прием №5
Заключительный «хак», которым поделится Ник Юбэнкс, касается широко известного поведенческого паттерна. Согласно исследованиям «Чтение на экранах компьютера утомительно для глаз и происходит на 25% медленнее, чем чтение с бумаги» и «79% пользователей Интернета сканируют тексты, а не читают». Значит, наша задача – разработать продающую страницу, которая будет отвечать стандартному поведению среднестатистического online покупателя.
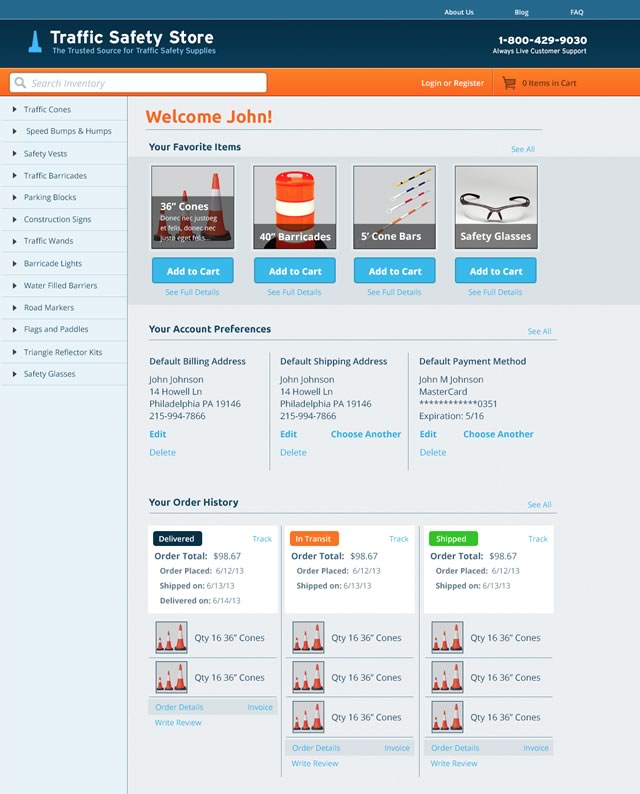
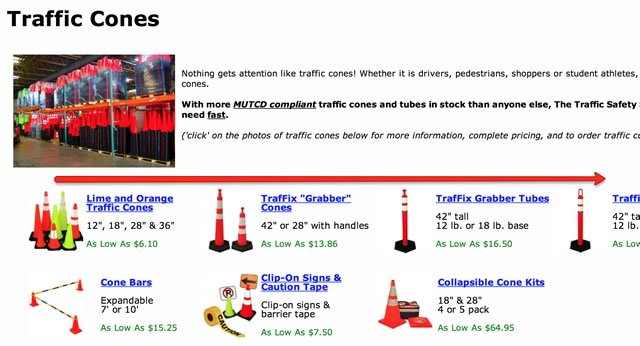
Что нужно сделать: отсортируйте навигационные элементы по популярности (расположите навигационные элементы в направлениях слева направо и сверху вниз).


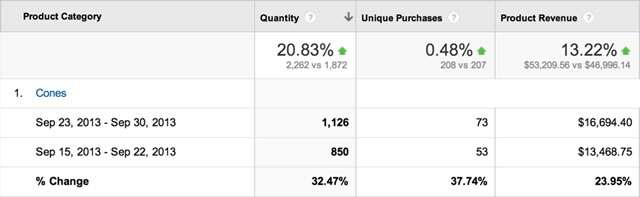
За период с 23 сентября по 30 этого года с помощью такого легкого приема было достигнуто 32,47% увеличение продаж товара 1 позиции по сравнению с предыдущей неделей, и это привело к росту чистой прибыли на 23.95%.

По материалам conversionxl.com