Элементы текстовых полей
Чем проще работать с формами, тем комфортнее пользоваться сайтом или приложением. Сегодня поговорим о текстовых полях — важном элементе любой формы.
На основе статьи UI cheat sheet: text fields
Наряду с кнопками, радиокнопками и чекбоксами, текстовое поле является частью интерфейса пользователя. Текстовые поля встречаются везде: в контактных формах, СМС-подтверждениях, формах заявок и оплат, регистрациях и входа. Чем лучше сделаны текстовые поля, тем проще и приятнее работать с формой.
Расскажем о том, какие бывают текстовые поля, чем отличаются и как правильно настроить форму в зависимости от сценария использования. Шпаргалка о текстовых полях:
- Анатомия текстового поля
- Структура формы с текстовыми полями
- Стили текстового поля
- Иконки для полей
- Состояния полей
- Подсказки
- Обратная связь
- Как еще помочь пользователю
- Инструменты
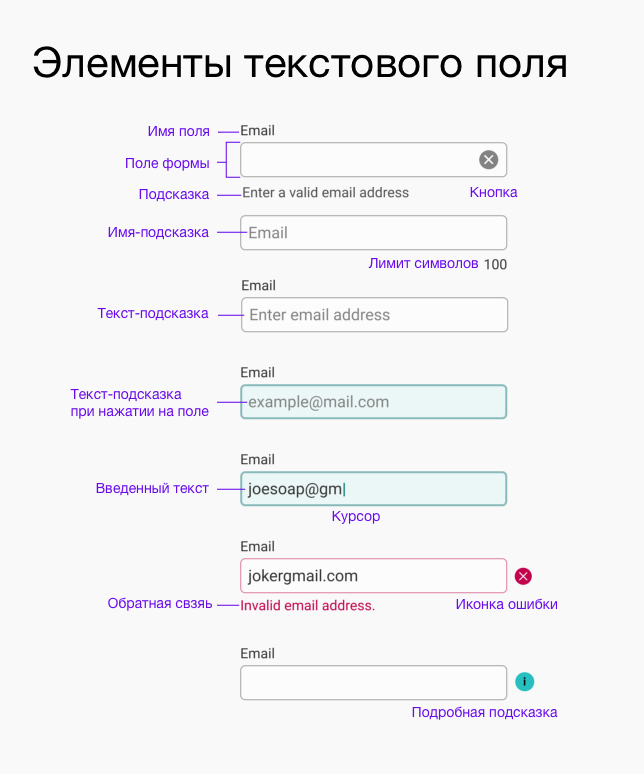
У текстового поля несколько элементов. Некоторые из них видны всегда (имя поля и подсказка), другие — в определенный момент (подсказка внутри поля, уведомление об ошибке и так далее):
Текстовые поля занимают много места на форме. Чем лучше они расположены, тем удобнее форма.
У формы бывает раздельная структура — это когда поля визуально разделены на блоки:

Лучше использовать поле с маской — шаблоном, который помогает вводить данные. Например, у формы Яндекса поле с телефоном автоматически подставляет семерку. Это помогает избежать ошибки:
Хорошо, когда текстовое поле визуально соотносится с информацией, для которой оно предназначено. Например, поле для телефона можно сделать короче, чем поле для имени:

Старайтесь объединять текстовые поля в логические группы — это облегчает восприятие формы, пользователю проще ее заполнять. В этом примере у формы поля «Дом», «Корпус», «Строение» и «Квартира» объединены в один логический блок и экономят место:
Текстовые поля могут отличаться по стилю.
Стандартное поле. Имя поля расположено сверху, есть подсветка при нажатии, поле меняет цвет. Обычно у таких полей нет подсказок. Часто достаточно использовать стандартные поля с заголовками, чтобы посетитель не запутался. Форма Вордпресса:
Поле с подсказкой. Имя переносится внутрь поля и становится подсказкой. Форма с такими полями выглядит компактнее по вертикали:
У компактных полей есть минус: подсказка пропадает, если начать заполнять поле. После заполнения всех полей сложно проверять всю форму, поскольку не видно заголовков:

Зато компактные поля хорошо работают на мобильных экранах. Еще они хорошо работают в привычных сценариях. На примере Яндекc.Электричек:

Горизонтальное поле. Имя поля и само поле выровнены в строку, форма компактнее по вертикали. Подходит, когда форма маленькая:

Но если полей много, пользователю придется читать форму зигзагом — это утомляет:
Материальный дизайн. Материальный дизайн (Material Design) — дизайн-руководство, в котором Google описывает весь визуальный язык своих продуктов. В нем также есть описание текстовых форм.
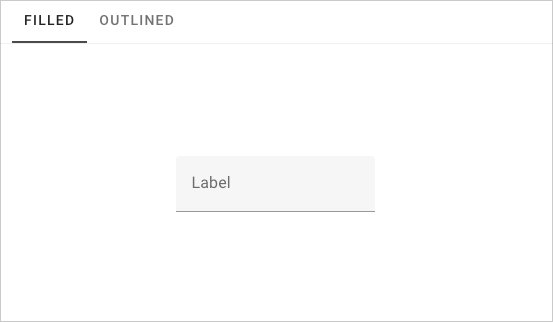
Изначально Google делали текстовые поля без обводки, оставив только линию снизу:
Поля с одной линией подходят в формах, где пользователь ожидает, что от него попросят информацию. Например, при регистрации на сайте:

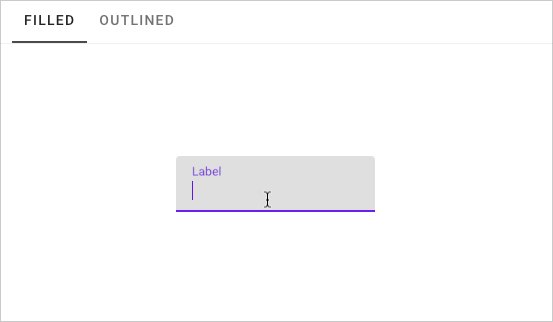
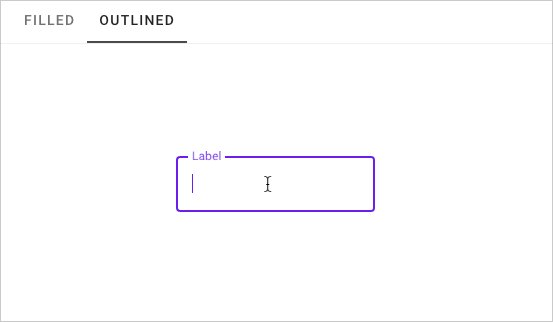
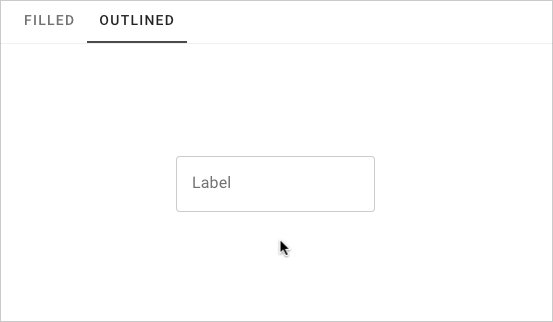
Google убрали поля с линией из-за того, что пользователям часто сложно заметить форму. Теперь поля либо залиты цветом, либо обведены со всех сторон:

В формах Google имя текстового поля находится внутри, но при нажатии перемещается наверх:

Поля не меняются в размере, экономят место и не сохраняют информативность. На примере формы Тинькофф Банка:

Важно, чтобы текст на поле был коротким и не занимал больше одной строки. Иначе форма перестает восприниматься, ломается верстка:

Нельзя смешивать стили полей, иначе форма покажется пользователю визуально сложнее:

Какое оформление полей вы бы ни выбрали, придерживайтесь единого стиля.
Хорошие иконки дополняют форму. Например, часто используются для управления полями.
Иконка-заголовок. Дублирует смысл имени поля, встречается редко:

Иконка обратной связи. Показывает статус поля в зависимости от заполнения: если пользователь допустил ошибку, поле на это отреагирует — изменит цвет и покажет иконку ошибки:
Иконка-кнопка. Позволяет совершать действие с полем.
Помогает сбросить информацию в полях. Полезна на мобильных устройствах, где сложнее удалять информацию в полях:

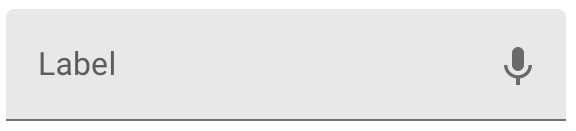
Пользоваться голосовым вводом:
Скрывать пароль. По умолчанию пароль скрыт, но в спорных ситуациях пользователь может убедиться, что вводит пароль правильно:
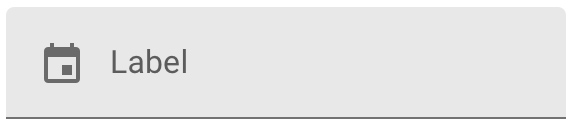
Выбрать дату:
Отправить данные:
Используйте иконки в текстовых полях, чтобы улучшить работу с формой. Аккуратно пользуйтесь декоративными иконками: они не расширяют функционал формы и отнимают место.
Текстовые поля умеют менять состояние, чтобы подсказывать пользователю, на каком поле он находится и что ему нужно ввести.
Обычное и неактивное состояние. В обычном состоянии поле никак не меняется: на него еще не нажали. Если поле недоступно по каким-то причинам, его можно приглушить:
Hover — наведение на поле.
Когда пользователь наводит курсор на поле, оно меняет вид и подсказывает, что с ним можно взаимодействовать: подсвечивается, меняет цвет или толщину линий. Если убрать курсор с поля, оно откатится к своему обычному состоянию. У Сбербанка поля реагируют как на наведение, так и на нажатие:
В мобильных приложениях поля не подсвечиваются при наведении, только при нажатии.
Фокус поля. Поле выделено, в него можно вводить информацию. Это помогает отличить активное поле от соседних:
Настройте состояния полей так, чтобы форма давала обратную связь пользователю. В Google Material есть примеры всех состояний полей:
У полей могут быть подсказки, которые сообщают пользователю дополнительную информацию: объясняют, каким должен быть пароль, сколько символов должно быть в имени, какой номер телефона лучше указывать, как сформулировать тему письма. Если нужно вводить персональную информацию, например номера телефона или адреса, нужно добавить пояснение, как эта информация будет использована.
Имя поля. Оно расположено над самим полем и помогает пользователю правильно вводить данные:

Имя поля и текст-подсказка. У таких форм над каждым полем есть имя, а внутри — пример, как заполнять поле:

Подсказка под полем. Уточняет, какая информация нужна. Например, ввести домашнюю или рабочую почту:
Подробная подсказка. Объясняет пользователю, как правильно вводить информацию. Как правило, подсказка всплывает при наведении или клике. Это удобный способ показать подсказку, не ломая вид всей формы:
Счетчик символов. Если по техническим причинам количество символов в поле ограничено, это можно указать в форме:
Используйте подсказки в форме, чтобы сообщать пользователям дополнительную информацию.
Форма — часть интерфейса, а любой интерфейс должен максимально подстраиваться под человека и не перекладывать на него промежуточные этапы.
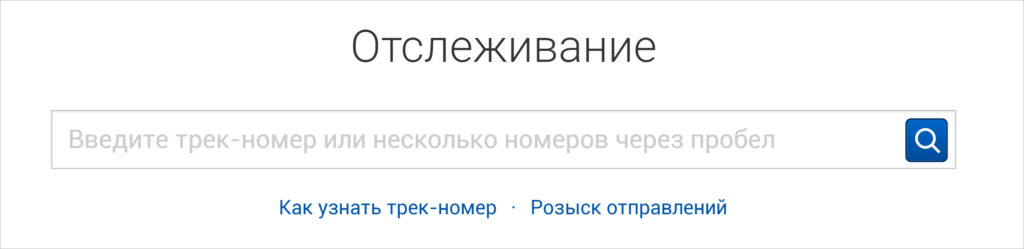
Например, чтобы найти человека, достаточно одного поля, которое само обрабатывает введенную информацию и не перекладывает на человека задачу вводить что-то конкретное. Человек вводит данные в любом формате. Этот принцип называется «пусть потеет машина»:

Идеально, когда форма принимает данные в любом формате:
Сообщение об ошибке. Если форма принимает данные в определенном виде, она должна сообщать о возможных ошибках. Например, у почты обязательно должен быть значок @ и точка. Пользователь неправильно ввел почту, всплыла ошибка:
Крестик справа от поля помогает быстрее найти ошибочное поле. Текст ошибки должен быть коротким, чтобы пользователь быстро понял ошибку.
Иногда пользователь ошибается в адресе почты — путает буквы местами, указывает другой домен. В этом случае помогает форма с подтверждением адреса:

Идеально, если пользователю не нужно вводить почту. Так сделали на vc.ru — при входе не нужно ничего вводить:

Индикация правильного заполнения. Можно сделать так, чтобы пользователь чувствовал себя увереннее: каждое заполненное поле отмечать зеленым цветом. Человек видит, сколько полей он правильно заполнил и сколько ему осталось — это помогает не бросить форму на полпути.

У Яндекса текстовые поля мгновенно дают обратную связь и подсказывают в случае ошибки:
Следите за тем, чтобы пользователь видел обратную связь от формы. Обратная связь помогает проходить сложные сценарии (например, придумать логин или проверить пароль на устойчивость).
Необходимо, чтобы элементы обратной связи моментально считывались пользователем:

Есть сценарии, когда нужно вводить сложные данные — номер и серию паспорта, телефон, СНИЛС и так далее. В этом случае форма должна взаимодействовать с пользователем и помогать заполнять поля.
Как можно помочь пользователю заполнить форму:
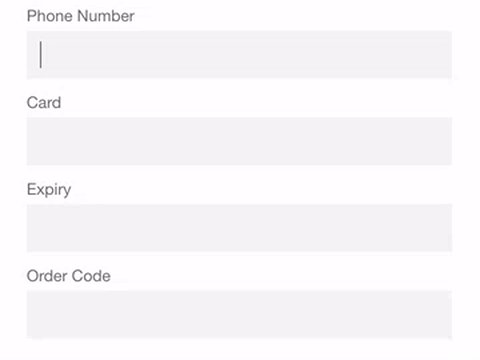
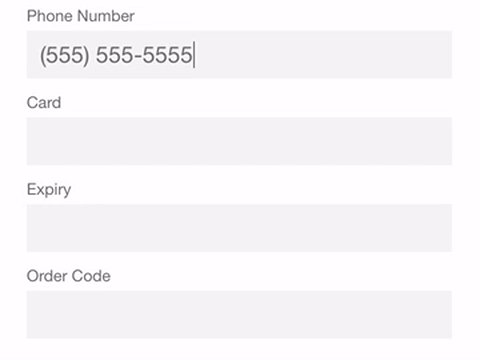
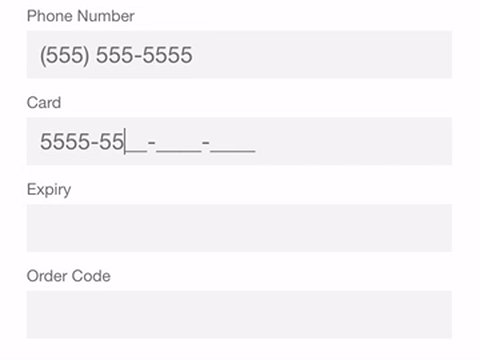
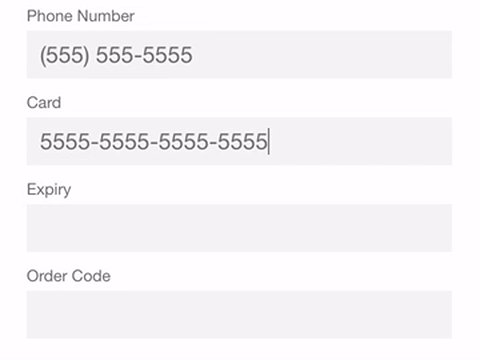
1. Маска — это шаблон, по которому пользователь вводит данные. Она появляется, когда пользователь заполняет нужное поле: текст автоматически меняется под нужный формат. Пользователю легче сконцентрироваться на заполнении формы:
2. У пользователя должна быть возможность работать с полями без мышки. Например, в Google Календаре можно создать мероприятие без мышки:
3. Автозаполнение. Избавляет от необходимости набирать текст полностью:

Создавать формы с хорошими текстовыми полями умеют разные инструменты.
Конструктор форм 123. Работает на конструкторе сайтов Wix.
Formdesigner позволяет быстро создать форму и настроить поля. Программа работает на русском языке, есть поддержка аналитики. Условно-бесплатная:
Google Формы — бесплатный конструктор форм. Есть готовые шаблоны:
Больше про взаимодействие пользователя с сайтом читайте в «Основных принципах интерактивного дизайна»